Tự xây dựng chức năng Block cho WordPress

Block (Khối) là những thành phần nhỏ trong website. Có thể là một khối HTML được chèn trong nội dung bài viết, sidebar, header, footer.
Chức năng block này thường được chèn bằng shortcode. Trong bài viết này, tôi sẽ hướng dẫn bạn cách tự xây dựng chức năng Block cho WordPress giúp bạn linh động hơn trong việc trang trí website của mình.

Trong bài viết này, tôi sẽ sử dụng thêm plugin Advanced Custom Fields để tạo thêm field. Cho nên trước khi đi vào thực hành, bạn hãy cài plugin này trước.
Bước 01: Tạo Post Type mới cho WordPress
Đầu tiên, bạn hãy tạo một Post Type tên là Block, hoặc bất kỳ tên nào mà bạn muốn. Còn cách tạo Post Type như thế nào bạn nên tham khảo bài viết Custom Post Type trong WordPress toàn tập
Dưới đây là code tham khảo:
<?php
function create_custom_post_type_blocks()
{
$label = array(
'name' => 'Block',
'singular_name' => 'Block',
'menu_name' => 'Block',
'all_items' => 'Tất cả Block',
'view_item' => 'Xem Block',
'add_new_item' => 'Thêm Block',
'add_new' => 'Thêm Block mới',
'edit_item' => 'Sửa Block',
'update_item' => 'Cập nhật Block',
'search_items' => 'Tìm kiếm Block',
'not_found' => 'Không tìm thấy',
'not_found_in_trash' => 'Không tìm thấy trong thùng rác',
);
$args = array(
'labels' => $label,
'description' => '',
'supports' => array(
'title'
), //Các tính năng được hỗ trợ trong post type
'taxonomies' => array(''), //Các taxonomy được phép sử dụng để phân loại nội dung
'hierarchical' => false, //Cho phép phân cấp, nếu là false thì post type này giống như Post, true thì giống như Page
'public' => false, //Kích hoạt post type
'show_ui' => true, //Hiển thị khung quản trị như Post/Page
'show_in_menu' => true, //Hiển thị trên Admin Menu (tay trái)
'show_in_nav_menus' => true, //Hiển thị trong Appearance -> Menus
'show_in_admin_bar' => true, //Hiển thị trên thanh Admin bar màu đen.
'menu_position' => 5, //Thứ tự vị trí hiển thị trong menu (tay trái)
'menu_icon' => 'dashicons-info', //Đường dẫn tới icon sẽ hiển thị
'can_export' => true, //Có thể export nội dung bằng Tools -> Export
'has_archive' => true, //Cho phép lưu trữ (month, date, year)
'exclude_from_search' => true, //Loại bỏ khỏi kết quả tìm kiếm
'publicly_queryable' => true, //Hiển thị các tham số trong query, phải đặt true
'capability_type' => 'post', //Phân quyền như post
);
register_post_type('blocks', $args); //Tạo post type với slug tên là products và các tham số trong biến $args ở trên
}
add_action('init', 'create_custom_post_type_blocks');
?>
Bước 02: Tạo Custom Fields để lưu nội dung Block
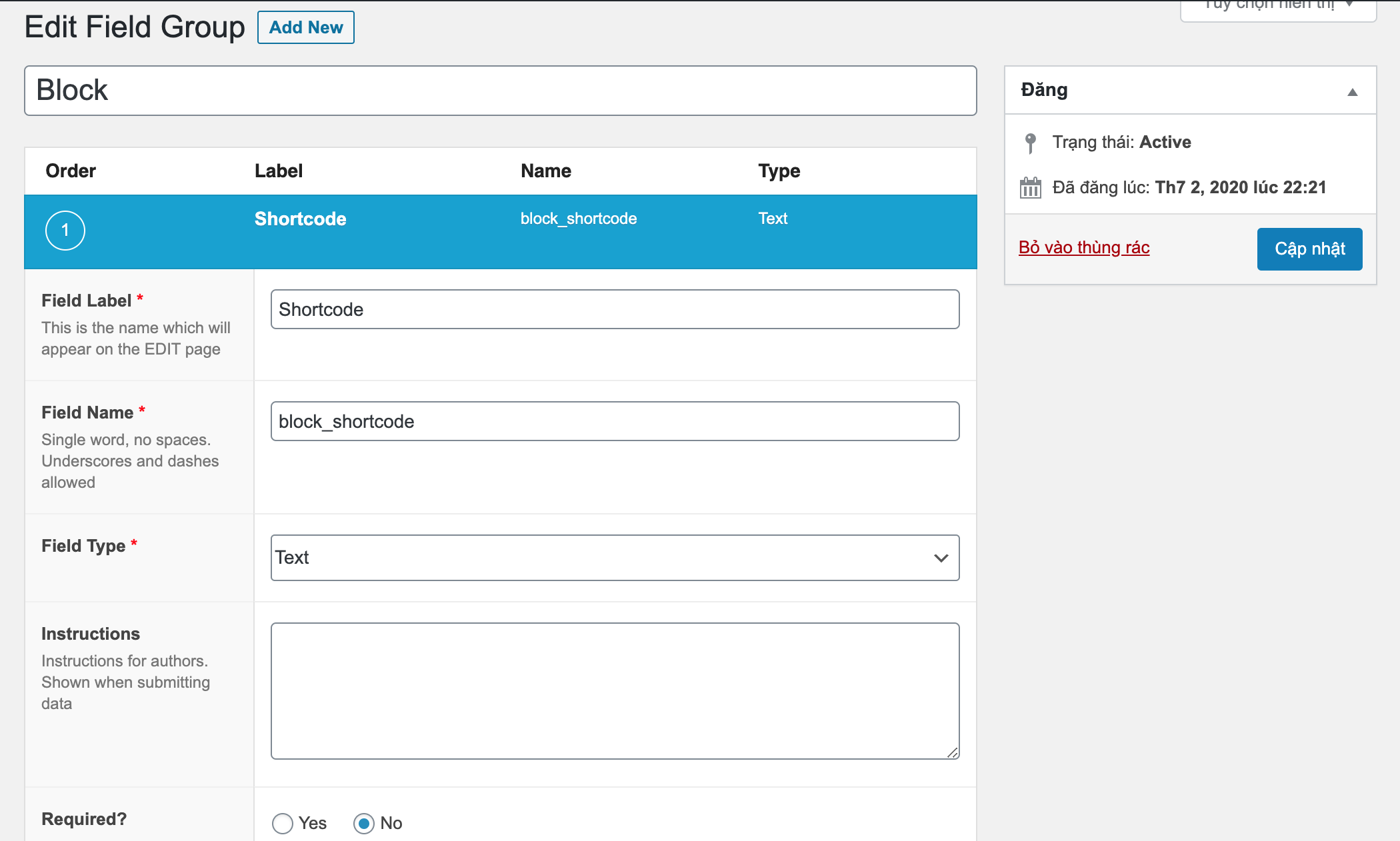
Bạn vào menu “Custom Fields” => Tạo Field Group mới, tôi tạm đặt tên là “Block“.
Trong đó bạn tạo ra 2 field: Shortcode và Nội dung.
- Shortcode: Đây là field text để hiển thị tên shortcode để người dùng biết để chèn vào vị trí cần chèn.

Lưu ý: Field này chỉ để hiển thị, không cần nhập liệu cho nên phần Required bạn để là No
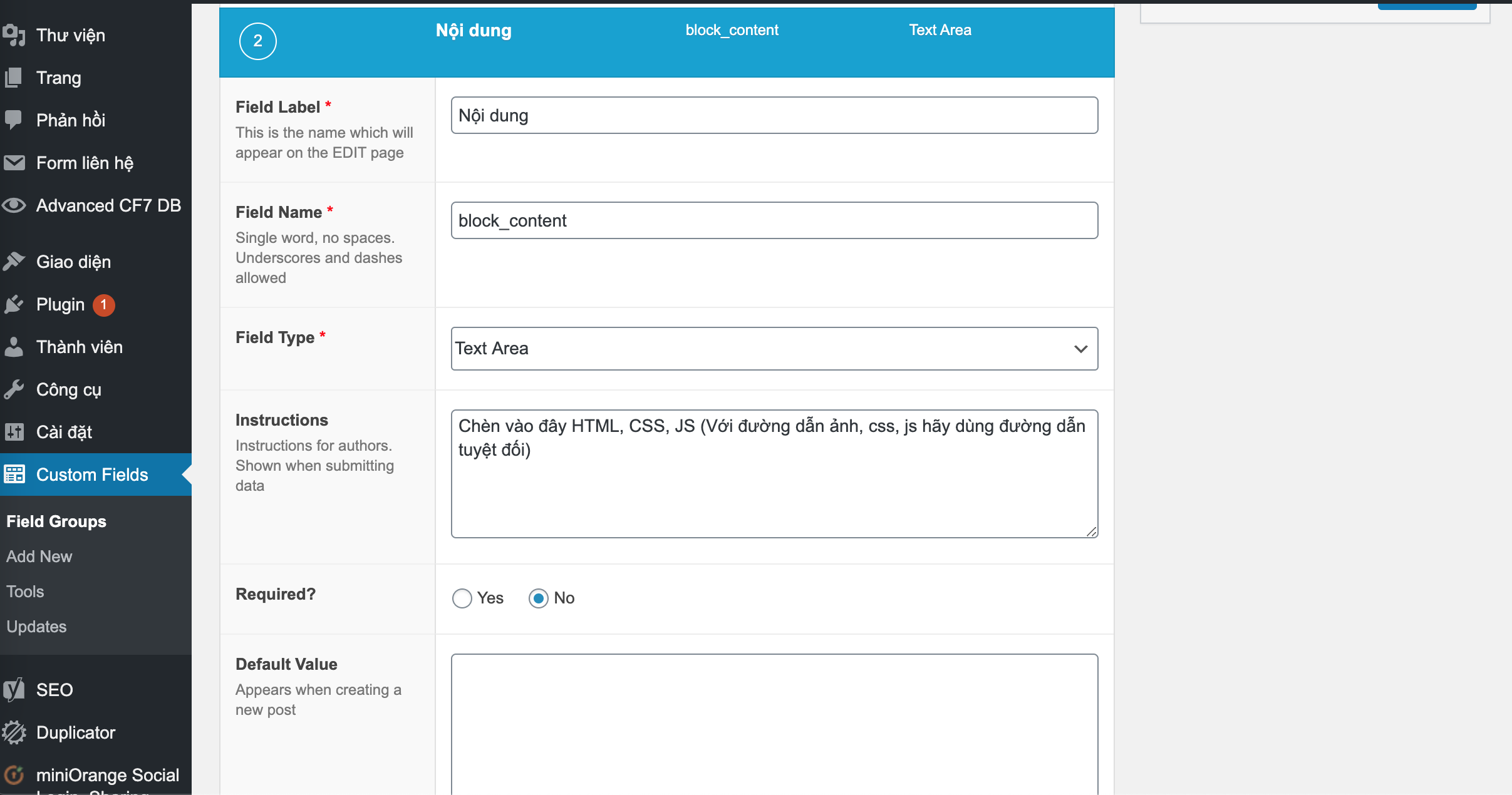
- Nội dung: Đây là field textarea để lưu nội dung của block. Có thể sẽ là text, html, css, javascript, shortcode khác

Chú ý Field Name, đây là tham số sẽ dùng để gọi ra.
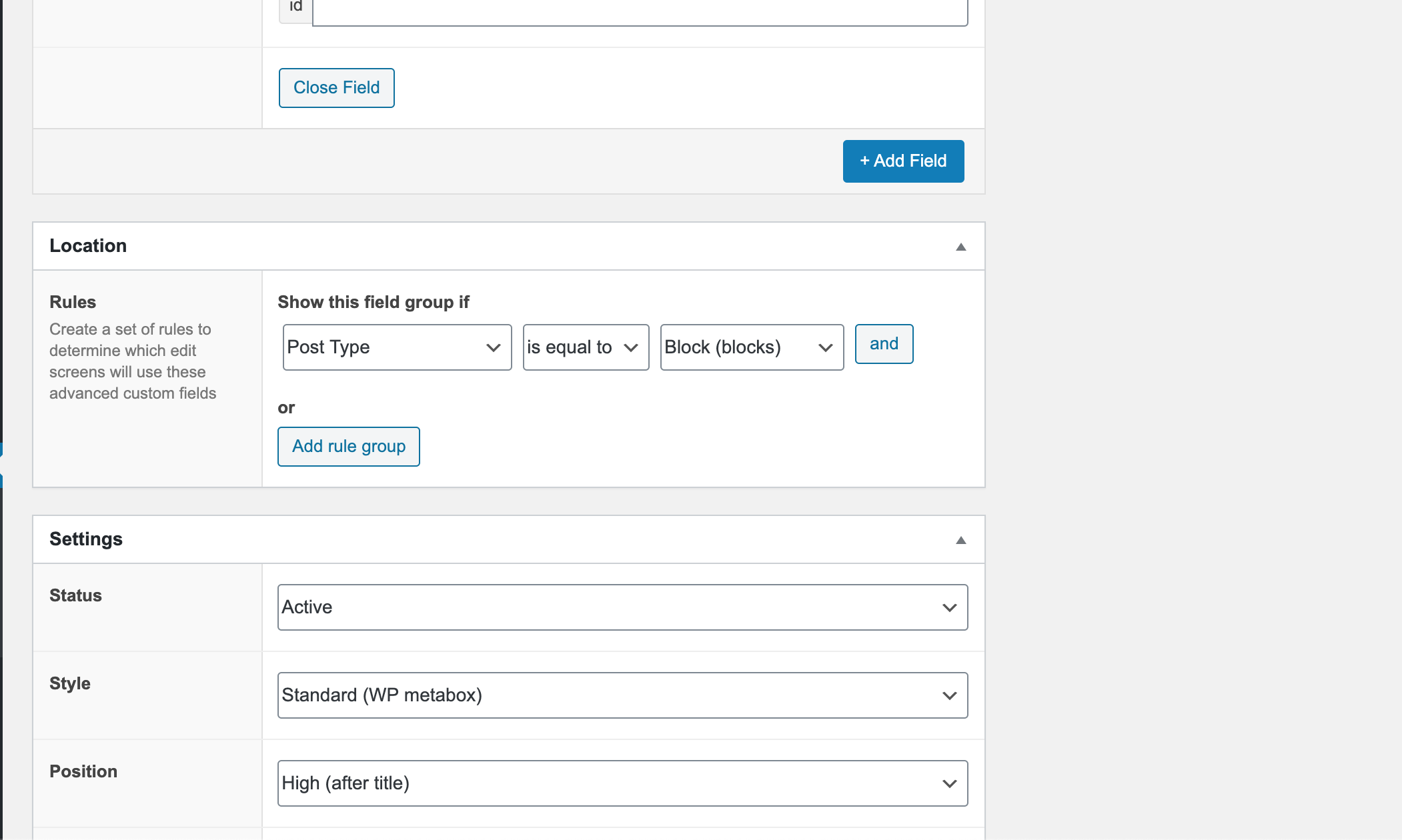
Cuối cùng, ở khu vực Location vui lòng chọn Post Type Block vừa tạo ở bước trên.

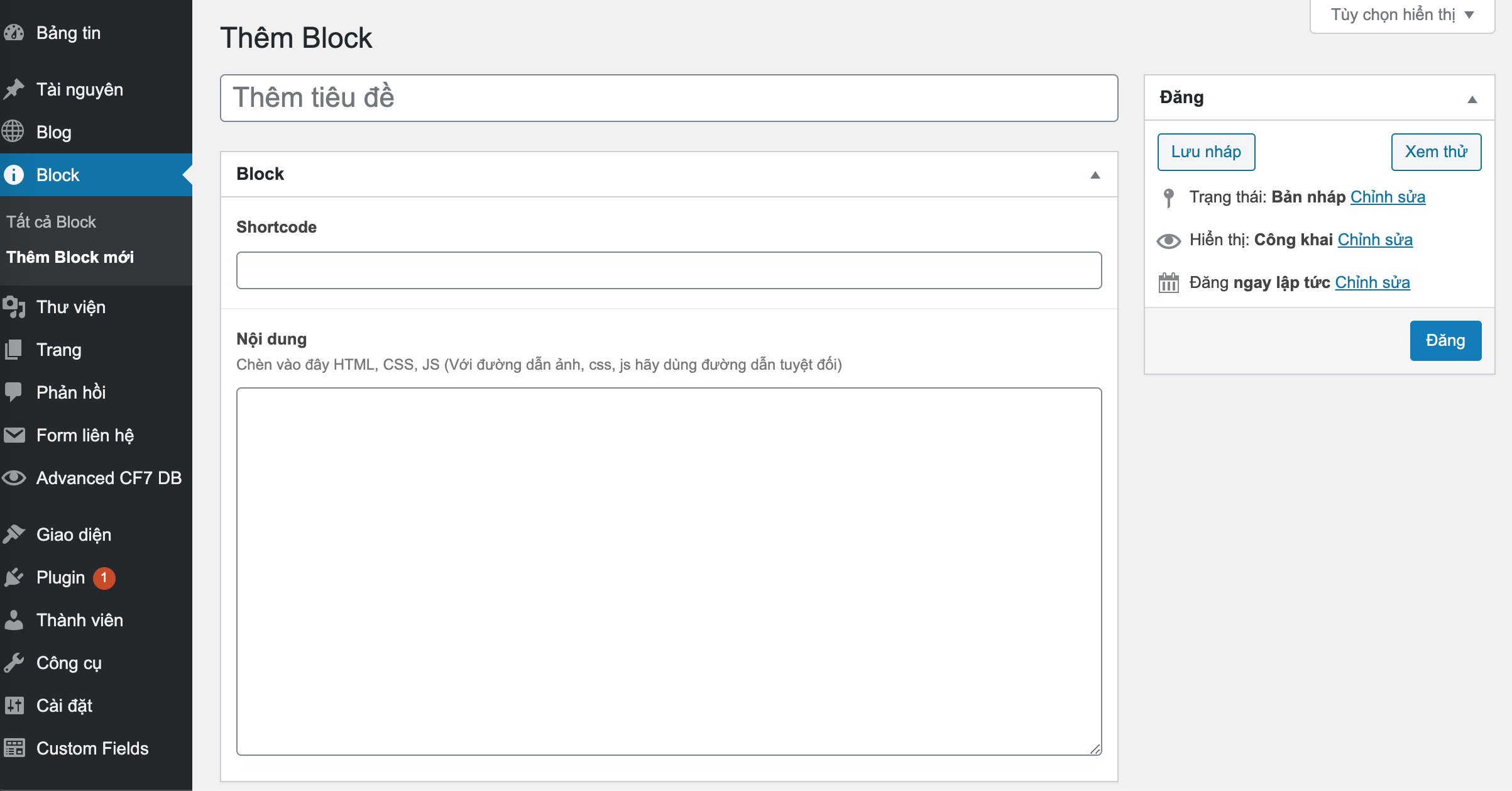
Sau khi tạo xong Custom Fields, bạn truy cập Block => Thêm Block mới, bạn sẽ thấy nội dung như sau:

Bước 03: Viết shortcode để hiển thị nội dung Block
Tôi giả sử shortcode tôi tạo ra như sau: [block id="12"]
Trong đó: 12 chính là ID của Block. Như vậy tôi sẽ viết Shortcode có tham số. Để tìm hiểu rõ hơn về Shortcode, hãy tham khảo bài Shortcode trong WordPress từ A đến Z
Tham khảo code sau:
<?php
function create_shortcode_block($args, $content){
$post_id = $args['id'];
ob_start();
$block_content = get_field('block_content', $post_id);
$block_content = apply_filters( 'the_content', $block_content );
echo $block_content;
$result = ob_get_contents();
ob_end_clean();
return $result;
}
add_shortcode('block', 'create_shortcode_block');
?>
Tôi sử dụng qua hook filter the_content để hiển thị được shortcode khác trong nội dung Block.
Bước 04: Hiển thị tên Shortcode trong Field shortcode
Bạn còn nhớ field shortcode tôi đã hướng dẫn bạn tạo ở trên chứ? Giờ tôi sẽ dùng Javascript để can thiệp và hiển thị tên shortcode vào field đó.
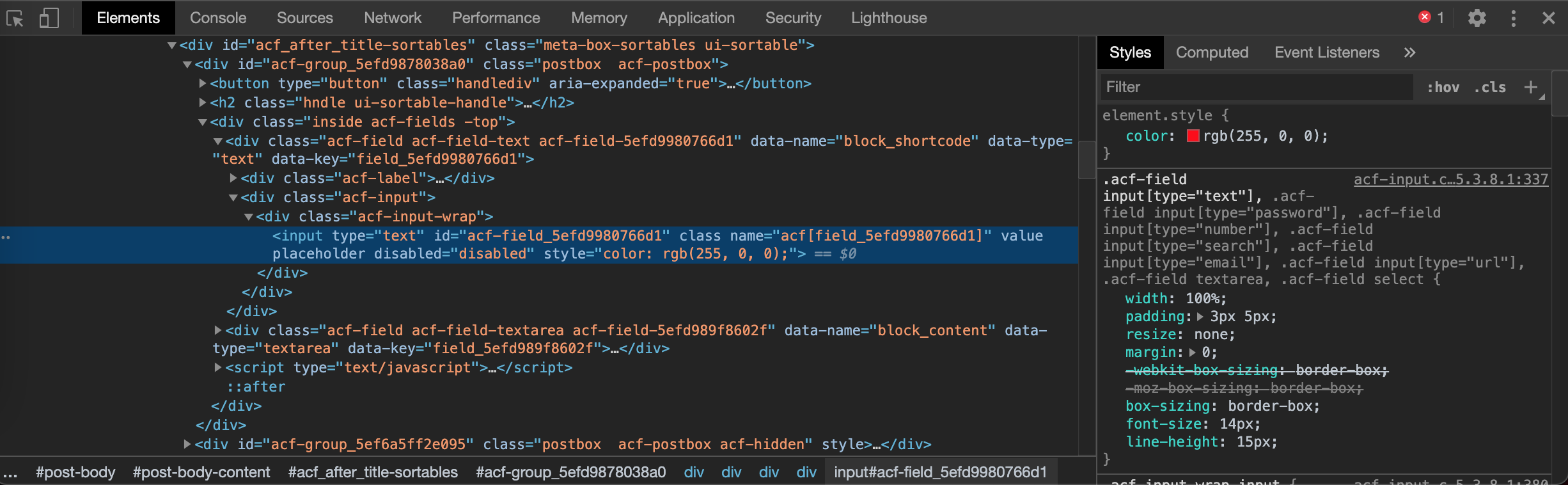
Trước tiên, bạn tạo một Block mới và lưu lại. Tiếp theo, bạn xác định ID HTML của field đó.

Chúng ta sẽ dùng ID này để đưa vào Javascript. (Nếu bạn không có kiến thức về Javascript bạn nên tìm hiểu lại)
Tiếp theo, bạn chèn đoạn code sau vào file functions.php của theme bạn đang dùng
<?php
add_action('admin_footer', 'add_script_to_admin');
function add_script_to_admin(){
$post = (isset($_GET['post']))?$_GET['post']:0;
if ($post>0):
?>
<script type="text/javascript">
var post = '<?php echo $post; ?>';
jQuery('body').find('#acf-field_5efd9980766d1').attr('disabled', 'disabled');
jQuery('body').find('#acf-field_5efd9980766d1').val('[block id="'+post+'"]');
jQuery('body').find('#acf-field_5efd9980766d1').css('color', 'red');
</script>
<?php
endif;
}
?>
Trong đoạn code trên, tôi thực hiện 3 việc:
- Disable text field (Không cho sửa)
- Chèn tên shortcode vào text field (Trong đó ID của Block tự động lấy)
- Đổi sang màu đỏ cho nổi bật (Bạn có thể chuyển sang màu khác
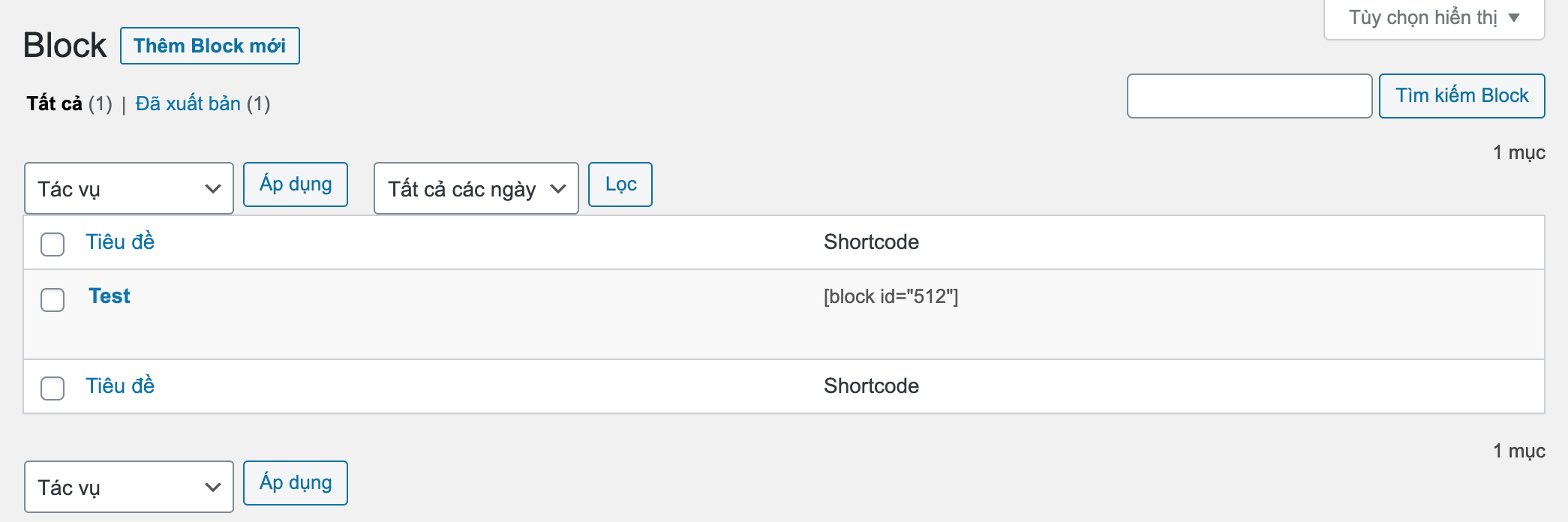
Bước 05: Hiển thị tên Shortcode trong trang danh sách Block
Tôi sẽ thực hiện việc thêm cột Shortcode trong trang danh sách Block
Bạn chèn đoạn code sau vào file functions.php của theme bạn đang dùng:
<?php
add_filter( 'manage_blocks_posts_columns', 'set_custom_edit_blocks_columns' );
function set_custom_edit_blocks_columns($columns) {
unset($columns['date']);
$columns['shortcode'] = __( 'Shortcode', 'fedu' );
return $columns;
}
add_action( 'manage_blocks_posts_custom_column' , 'custom_blocks_column', 10, 2 );
function custom_blocks_column( $column, $post_id ) {
switch ( $column ) {
case 'shortcode' :
$shortcode = '[block id="'.$post_id.'"]';
echo $shortcode;
break;
}
}
?>
Bạn để ý 2 hook manage_blocks_posts_columns và manage_blocks_posts_custom_column, bạn thay blocks thành slug Post Type của bạn.
Trong đoạn code trên, tôi có dùng hàm unset($columns['date']) để xoá cột thời gian.

Kết luận
Trên đây, tôi đã hướng dẫn bạn cách tự tạo chức năng Block cho WordPress đơn giản. Nếu bạn có kiến thức lập trình bạn có thể viết thêm các chức năng cho Block của mình.
Nếu bất kỳ có câu hỏi nào, bạn hãy comment dưới bài viết này.






đọc xong loạn luôn bác ạ, vẫn khó quá.
Bạn có thắc mắc gì cứ hỏi đi