Tắt tự động nhận diện số điện thoại trên trình duyệt Safari cho WordPress

Trình duyệt Safari tự động nhận diện số điện thoại bằng cách tự chèn link vào số điện thoại. Việc này giúp người dùng chỉ cần bấm vào để gọi luôn. Tuy nhiên, việc nhận diện này sẽ gây bất lợi liên quan đến giao diện (Thay đổi màu sắc, vỡ khung giao diện)
Trong bài viết này tôi sẽ hướng dẫn cách tắt chế độ này đi cho WordPress.

Xác định vấn đề
Vấn đề này nằm ở HTML, bạn chỉ cần chèn thẻ <meta> sau vào trước thẻ đóng </head> là xong
<meta name="format-detection" content="telephone=no">
Cách xử lý với WordPress
Với WordPress bạn có thể sử dụng các cách sau:
Cách 1: Chèn trực tiếp vào file header.php của theme
Bạn mở file header.php ra, và chèn đoạn code sau vào trước thẻ đóng </head>
<meta name="format-detection" content="telephone=no">
Tuy nhiên, với cách này bạn sẽ gặp khó khăn nếu theme bạn đang dùng sử dụng hook phức tạp. Lúc này, bạn cần phải tìm thẻ đóng </head> nằm ở file nào
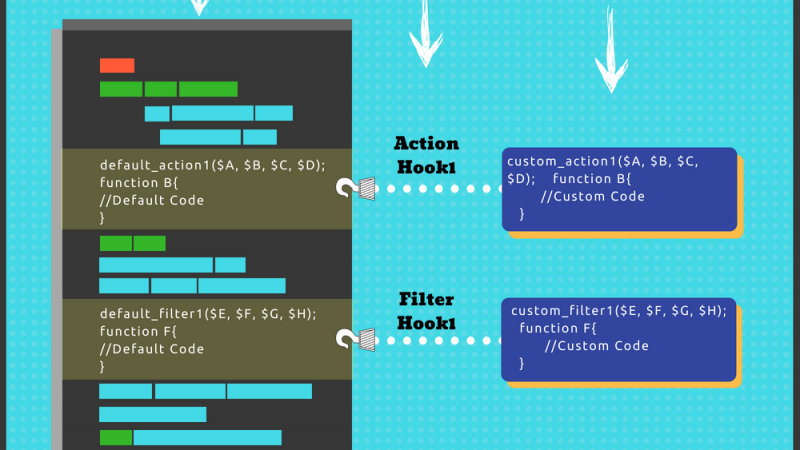
Cách 2: Chèn thông qua file functions.php
Bạn mở file functions.php của theme bạn đang dùng, chèn đoạn code sau vào cuối file:
add_action( 'wp_head', 'pvs_add_ios_phone_number_blocker_to_meta');
function pvs_add_ios_phone_number_blocker_to_meta() {
echo '<meta name="format-detection" content="telephone=no">';
}
Kết luận
Trên đây, tôi đã chia sẻ kỹ thuật tắt tự động nhận diện số điện thoại trên trình duyệt Safari cho website nói chung và WordPress nói riêng.
Chúc bạn thành công!