Hướng dẫn sử dụng Ajax WordPress đúng cách

AJAX là chữ viết tắt của Asynchronous JavaScript and XML, AJAX = Asynchronous JavaScript and XML. Đây là một kỹ thuật giúp chúng ta tạo ra những Web động mà hoàn toàn không reload lại trang nên rất mượt và đẹp.
Trong bài viết này, tôi sẽ hướng dẫn bạn sử dụng Ajax trong WordPress đúng cách

Xử lý AJAX sẽ có 2 phần:
- Xử lý ở phía font-end (Javascript/jQuery)
- Xử lý ở phía back-end (PHP)
Code ở phía Front-End
Code ở phần này sẽ là code Javascript hoặc jQuery (Thư viện của Javascript). Trong WordPress thường được viết ở file footer.php (Nằm dưới wp_footer()) hoặc file js bất kỳ (Nằm dưới thư viện jQuery)
$(document).ready(function(){
$('.notify').click(function(){ // Khi click vào button thì sẽ gọi hàm ajax
$.ajax({ // Hàm ajax
type : "post", //Phương thức truyền post hoặc get
dataType : "html", //Dạng dữ liệu trả về xml, json, script, or html
url : '<?php echo admin_url('admin-ajax.php');?>', // Nơi xử lý dữ liệu
data : {
action: "notify", //Tên action, dữ liệu gởi lên cho server
mess: "Nội dung thông báo"
},
beforeSend: function(){
// Có thể thực hiện công việc load hình ảnh quay quay trước khi đổ dữ liệu ra
},
success: function(response) {
//Làm gì đó khi dữ liệu đã được xử lý
$('.result').html(response); // Đổ dữ liệu trả về vào class result
},
error: function( jqXHR, textStatus, errorThrown ){
//Làm gì đó khi có lỗi xảy ra
console.log( 'The following error occured: ' + textStatus, errorThrown );
}
});
});
});
Trong đoạn code trên, bạn hiểu như sau:
Khi click vào nút có class là “notify” sẽ gửi dữ liệu ajax. Kết quả trả về sẽ hiển thị trong thẻ html có class là “result”
Chú ý: Nếu đoạn code trên bạn chèn vào file js thì bạn không gọi <?php chỗ tham số url được. Lúc này bạn nên gán 1 biến Javascript ở file php, rồi trong file js bạn gọi biến đó ra.
Bạn hãy ghi nhớ nội dung tham số action. Tham số này được sử dụng ở phía back-end mà tôi nói ngay sau đây.
Code ở phía Back-End
Bạn chèn đoạn code sau vào file functions.php của theme bạn đang dùng
<?php
add_action('wp_ajax_notify', 'notify_func');
add_action('wp_ajax_nopriv_notify', 'notify_func');
function notify_func() {
$mess = $_POST['mess'];
?>
<p><?php echo $mess; ?></p>
<?php
die(); //Dòng này bắt buộc ở cuối cùng
}
?>
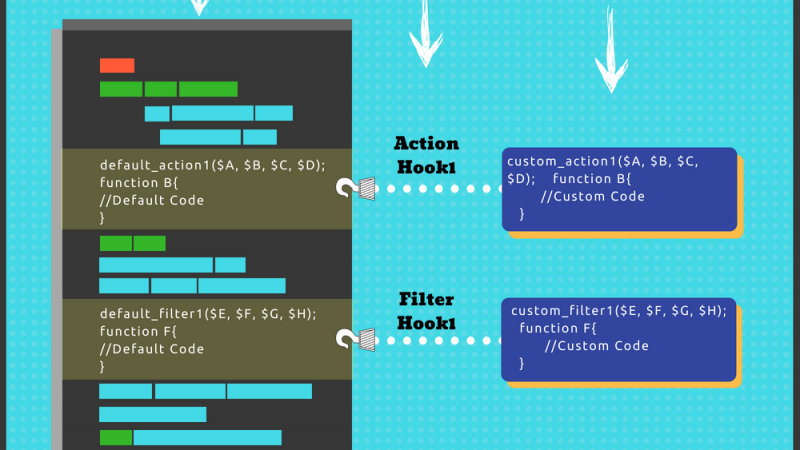
Bạn để ý sẽ thấy 2 hook: wp_ajax_notify và wp_ajax_nopriv_notify
Tuy nhiên notify chính là tên action mà chúng ta đã đặt ở file front-end. Như vậy hook để xử lý ajax phía back-end có cú pháp như sau: wp_ajax_tên_action và wp_ajax_nopriv_tên_action
Còn notify_func là tên hàm thực thi ajax. Bạn đặt tên là gì cũng được (Miễn sao không trùng với các hàm khác)
Chú ý: Dữ liệu trong hàm xử lý ajax phải trả về dạng echo (Khác với phần shortcode)
Kết luận
Trên đây tôi đã chia sẻ cho các bạn cách sử dụng Ajax trong WordPress. Hy vọng qua bài viết này, bạn sẽ bớt sợ hãi khi làm việc với Ajax.
Nếu có câu hỏi nào, hãy comment dưới bài viết này.






[…] có viết 1 bài viết hướng dẫn cách sử dụng Ajax trong WordPress đúng cách. Tuy nhiên, nhiều bạn chưa biết cách áp dụng như thế […]
[…] có viết 1 bài viết hướng dẫn cách sử dụng Ajax trong WordPress đúng cách. Tuy nhiên, nhiều bạn chưa biết cách áp dụng như thế […]