Custom Post Type trong WordPress toàn tập

Nếu website của bạn có nhiều loại nội dung, thì việc tạo ra Post Type mới là một giải pháp tuyệt vời để dễ dàng quản lý các nội dung riêng biệt.
Nếu lần đầu tiên bạn nghe đến thuật ngữ Post Type, hãy đọc bài viết Post Type và Taxonomy trong WordPress để hiểu rõ về Post Type.
Trong bài viết này, tôi sẽ hướng dẫn từng bước Custom Post Type trong WordPress bằng cách sử dụng code và plugin.

Custom Post Type sử dụng Code
Với các này, bạn sẽ viết code vào trong file functions.php của theme mà bạn đang sử dụng. Đây là cách mà tôi hay sử dụng bởi vì tôi đễ dàng kiểm soát và chỉnh sửa theo ý.
Để Custom Post Type bạn chỉ cần chèn đoạn code sau vào file functions.php trong theme mà bạn đang sử dụng.
<?php
function create_custom_post_type_products()
{
$label = array(
'name' => 'Sản phẩm',
'singular_name' => 'Sản phẩm',
'menu_name' => 'Sản phẩm',
'all_items' => 'Tất cả Sản phẩm',
'view_item' => 'Xem Sản phẩm',
'add_new_item' => 'Thêm Sản phẩm',
'add_new' => 'Thêm Sản phẩm mới',
'edit_item' => 'Sửa Sản phẩm',
'update_item' => 'Cập nhật Sản phẩm',
'search_items' => 'Tìm kiếm Sản phẩm',
'not_found' => 'Không tìm thấy',
'not_found_in_trash' => 'Không tìm thấy trong thùng rác',
);
$args = array(
'labels' => $label,
'description' => '',
'supports' => array(
'title',
'editor'
'thumbnail'
), //Các tính năng được hỗ trợ trong post type
'taxonomies' => array(''), //Các taxonomy được phép sử dụng để phân loại nội dung
'hierarchical' => false, //Cho phép phân cấp, nếu là false thì post type này giống như Post, true thì giống như Page
'public' => true, //Kích hoạt post type
'show_ui' => true, //Hiển thị khung quản trị như Post/Page
'show_in_menu' => true, //Hiển thị trên Admin Menu (tay trái)
'show_in_nav_menus' => true, //Hiển thị trong Appearance -> Menus
'show_in_admin_bar' => true, //Hiển thị trên thanh Admin bar màu đen.
'menu_position' => 5, //Thứ tự vị trí hiển thị trong menu (tay trái)
'menu_icon' => 'dashicons-info', //Đường dẫn tới icon sẽ hiển thị
'can_export' => true, //Có thể export nội dung bằng Tools -> Export
'has_archive' => true, //Cho phép lưu trữ (month, date, year)
'exclude_from_search' => true, //Loại bỏ khỏi kết quả tìm kiếm
'publicly_queryable' => true, //Hiển thị các tham số trong query, phải đặt true
'capability_type' => 'post', //Phân quyền như post
'rewrite' => array('slug'=>'san-pham')
);
register_post_type('products', $args); //Tạo post type với slug tên là products và các tham số trong biến $args ở trên
}
add_action('init', 'create_custom_post_type_products');
?>
Trong đó:
$labellà các nhãn hiển thị của Post Type bạn cần tạo$argslà các tham số khai báo Post Type cần tạocreate_custom_post_type_products()là tên hàm để callback (Bạn có thể đặt tên tuỳ ý, nhưng khi gọi hook init thì phải nhập đúng tên hàm)
Ý nghĩa các tham số:
- supports: Danh sách các tính năng hỗ trợ trong Post Type:
- title
- editor
- author
- thumbnail
- excerpt
- rackbacks
- custom-fields
- comments
- revisions
- page-attributes (hierarchical phải là true)
- post-formats
- taxonomies: Danh sách các taxonomy hỗ trợ (Truyền vào slug của Taxonomy, Mỗi taxonomy là 1 phần tử của mảng)
- hierarchical: Cho phép phân cấp, nếu để là false thì sẽ phân cấp (Có chọn chuyên mục) giống như Post, nếu để là true thì sẽ không có phân cấp giống như Page
- menu_position: Vị trí hiển thị Post Type trong thanh menu bên trái. Tham khảo danh sách vị trí dưới đây:
- 2 – Dashboard
- 4 – Separator
- 5 – Posts
- 10 – Media
- 15 – Links
- 20 – Pages
- 25 – Comments
- 59 – Separator
- 60 – Appearance
- 65 – Plugins
- 70 – Users
- 75 – Tools
- 80 – Settings
- 99 – Separator
- menu_icon: Icon phía trước menu, có thể là ảnh hoặc font icon. Nếu ảnh bạn chỉ cần truyền link ảnh vào là được. Nếu bạn muốn chèn font icon bạn hãy truyền vào class của font icon. Danh sách class Dashicons: https://developer.wordpress.org/resource/dashicons
- rewrite: Viết lại đường dẫn cho Post Type. Nếu không có tham số này sẽ theo slug của Post Type.
- Các tham số khác tôi đã giải thích chi tiết trong code.
Custom Post Type sử dụng plugin Custom Post Type UI
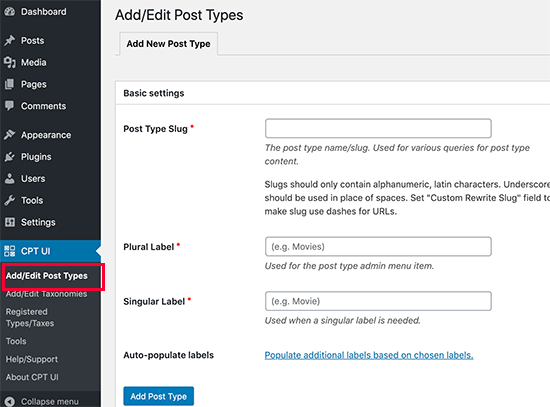
Việc này rất đơn giản, bạn chỉ cần cài plugin Custom Post Type UI và kích hoạt. Sau đó bạn truy cập CPT UI » Add New sau đó nhập các thông tin cấu hình Post Type

Kết luận
Trên đây, tôi hướng dẫn bạn 2 cách để Custom Post Type, còn việc query và hiện thị Post Type như thế nào tôi xin phép chuyển qua 1 bài viết khác để nói kỹ hơn.
Chúc các bạn thành công!






[…] bài trước tôi đã hướng dẫn bạn cách Custom Post Type trong WordPress. Tuy nhiên, đó là về phần nội dung, còn nếu bạn muốn tạo thêm phân loại mà […]
[…] Đầu tiên, bạn hãy tạo một Post Type tên là Block, hoặc bất kỳ tên nào mà bạn muốn. Còn cách tạo Post Type như thế nào bạn nên tham khảo bài viết Custom Post Type trong WordPress toàn tập […]
[…] Đầu tiên, bạn hãy tạo một Post Type tên là Block, hoặc bất kỳ tên nào mà bạn muốn. Còn cách tạo Post Type như thế nào bạn nên tham khảo bài viết Custom Post Type trong WordPress toàn tập […]