Hướng Dẫn Nhúng Boostrap Vào Website

Để bắt đầu làm việc với Boostrap, bạn cần phải nhúng thư viện Bootstrap vào website của bạn. Trong bài viết này, tôi sẽ hướng dẫn các bạn các cách nhúng Boostrap vào website và ý nghĩa các file trong bộ thư viện này.
Tìm hiểu các file trong bộ thư viện Boostrap
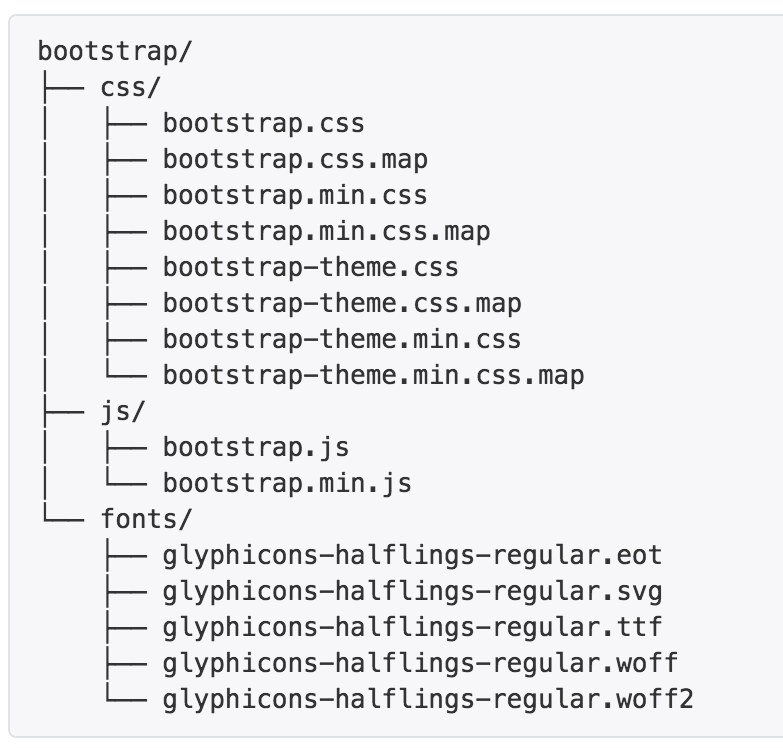
Đầu tiên, các bạn truy cập vào trang chủ Boostrap để download bộ thư viện bootstrap này về máy tính. Sau khi tải về máy tính thành công, bạn tiến hành giải nén ra bạn sẽ thấy được các file của bootstrap với cấu trúc như sau:

Trong bài viết này, tôi xin phép bỏ qua file bootstrap.css.map và bootstrap.min.css.map nhé. Tôi sẽ chia sẻ về nó vào một bài viết khác.
CSS
- boostrap.css: Chứa bộ core đầy đủ CSS của Boostrap
- boostrap.min.css: Chứa bộ core đầy đủ CSS của Boostrap nhưng đã được loại bỏ các khoảng trắng, chú thích,…để giảm dung lượng file
- bootstrap-theme.css: Chứa các hiệu ứng của Boostrap (gradient, animation)
- bootstrap-theme.min.css: Chứa các hiệu ứng của Boostrap (gradient, animation) nhưng đã được loại bỏ các khoảng trắng, chú thích,…để giảm dung lượng file
JS
- bootstrap.js: Chứa bộ core đầy đủ Javascript của Bootstrap
- bootstrap.min.js: Chứa bộ core đầy đủ Javascript của Bootstrap nhưng đã được loại bỏ các khoảng trắng, chú thích để giảm dung lượng file
Fonts
Thư mục chứa toàn bộ fonts của thư viện glyphicons giúp việc trang trí website bằng bộ font icon
Lưu ý: Khi nhúng vào website, bạn nên sử dụng file .min để website load nhanh hơn.
Hướng Dẫn Nhúng Thư Viện Boostrap Vào Website
Cách 1: Nhúng từ liên kết từ Bootstrap
Bootstrap có cung cấp sẵn cho chúng ta các liên kết để nhúng trực tiếp vào website nhưng chúng ta hạn chế sử dụng nó vì khi đó website phải load liên kết bên ngoài, dẫn đến việc website bị chậm.
<!DOCTYPE html> <html lang="vi"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Chào mừng bạn đến với website HoangAn.net</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/> </head> <body> <h1>Chào mừng bạn đến với website Hoangan.Net</h1> <script src="//code.jquery.com/jquery.js"></script> <!-- Bootstrap JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
Cách 2: Nhúng bằng cách tự host
Tôi khuyên các bạn nên sử dụng cách này, website của bạn sẽ tối ưu hơn, load nhanh hơn. Bạn chủ động làm việc với nó.
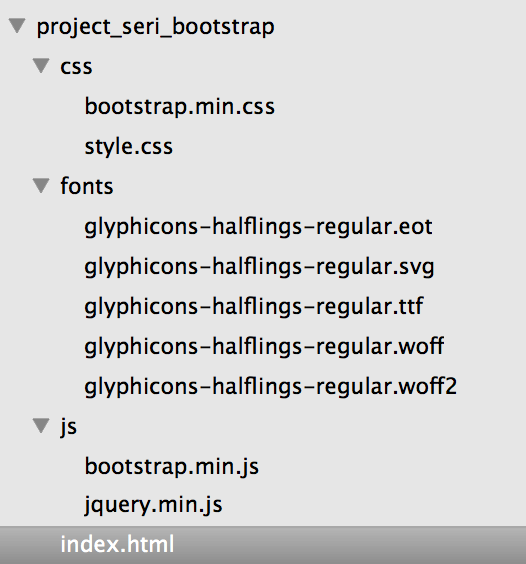
Đầu tiên, bạn hãy download cả bộ Boostrap về máy tính và thiết lập cấu trúc folder như sau:

Tiếp theo, bạn mở file index.html và bố trí cấu trúc file như sau:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Chào mừng bạn đến với website HoangAn.net</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<h1>Chào mừng bạn đến với website Hoangan.Net</h1>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
- style.css: Dùng custom lại Class CSS mà bạn không muốn sử dụng mặc định của Bootstrap
- jquery.min.js: Thư viện jQuery (download trên http://jquery.com). Bootstrap Javascript muốn hoạt động phải có thư viện jQuery.
Kết luận
Trên đây, tôi đã hướng dẫn các bạn cách nhúng bộ thư viện Bootstrap vào website. Sau khi thực hiện việc nhúng xong Boostrap vào website, bạn có thể làm việc với các thành phần của Bootstrap.
Hẹn gặp lại bạn ở bài học tiếp theo.