Xây dựng chức năng Chat Ajax sử dụng Javascript và JSON Server

Trong bài học ngày hôm nay mình sẽ hướng dẫn bạn cách xây dựng chức năng Chat trực tuyến sử dụng Vanilla Javascript Ajax và Back-End sử dụng JSON Server
Đây là tính năng rất đơn giản, không cần sử dụng các thư viện phức tạp bên ngoài
Về phần Front-End
- Bootstrap làm giao diện
- Vanilla Javascript (Js thuần)
Về phần Back-End
- JSON Server: Lưu chữ tin nhắn chat, đọc ghi dữ liệu qua API
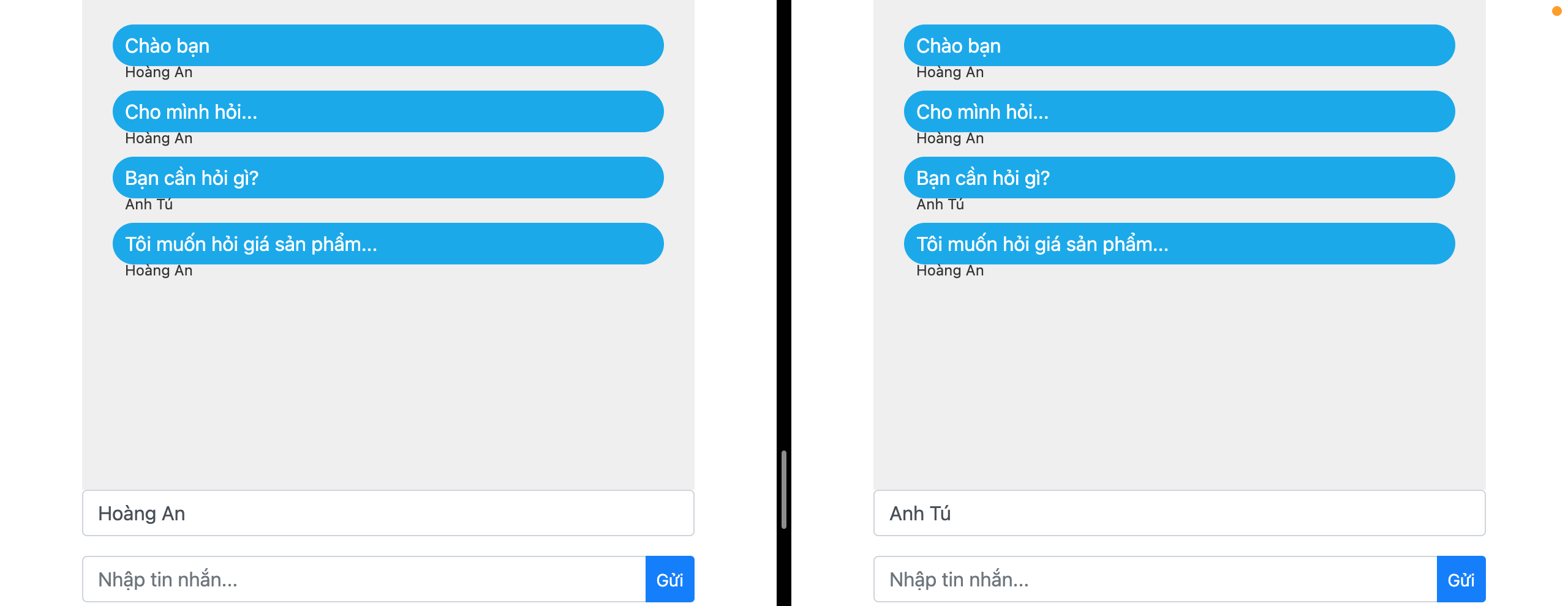
Hình ảnh ứng dụng Chat

Video hướng dẫn xây dựng chức năng Chat Ajax
Chúc các bạn học tập tốt!
Click to rate this post!
[Total: 1 Average: 5]

![[Học jQuery] Các hàm xử lý HTML trong jQuery – Phần 1](https://hoangan.unicode.vn/wp-content/uploads/2020/10/jquery-15421863831361414810945-crop-1542186387903389448468.jpg)
![[Video Tutorial] Hướng dẫn tạo Menu Mobile bằng HTML – CSS – Javascript](https://hoangan.unicode.vn/wp-content/uploads/2020/10/menu-mobile-800x450.jpg)