Tạo Mega Menu Cho WordPress Không Dùng Plugin

Mega menu hiện tại đang có rất nhiều website của Việt Nam cũng như website nước ngoài sử dụng. Làm sao để tạo mega menu trong WordPress? Đây là chủ đề mà rất nhiều người tìm kiếm ở Việt Nam cũng như thế giới.
Có rất nhiều cách tạo Mega Menu cho WordPress như: Sử dụng Plugin, kỹ thuật walker,…Nhưng việc sử dụng plugins có thể sẽ xung đột style với theme mình đang làm, còn kỹ thuật walker gây khó khăn cho những ai không rành về lập trình PHP.
Hôm nay, tôi xin chia sẻ cho các bạn 1 cách tạo Mega Menu đơn giản hơn nhiều mà không cần sử dụng đến Plugin. Tôi sẽ hướng dẫn các bạn từng bước tạo Mega Menu sử dụng class của menu và widget.

Các bước tạo mega menu cho WordPress không dùng Plugin
Ý tưởng: Nếu tìm thấy Item nào của Menu có Mega Menu (Tìm thông qua class của Item) thì sẽ tự động tạo ra Widget tương ứng với Item đó. Từ đó chúng ta sẽ thêm các thành phần vào trong Widget đó.
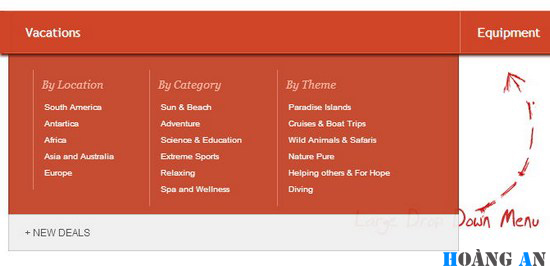
Giả sử tôi có đoạn HTML của mega menu như sau:
<ul class="mega-menu"> <li><a href="#">Trang chủ</a><li> <li><a href="#">Dịch vụ</a> <div class="dropdown-mega-menu"> <div class="columb"> <h3>TYPOGRAPHY & COMPONENTS<h3> <ul> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> </ul> </div> <div class="columb"> <h3>TYPOGRAPHY & COMPONENTS<h3> <ul> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> </ul> </div> <div class="columb"> <h3>TYPOGRAPHY & COMPONENTS<h3> <ul> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> </ul> </div> <div class="columb"> <h3>TYPOGRAPHY & COMPONENTS<h3> <ul> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> </ul> </div> </div> <li> </ul>
Mega Menu này được chia thành 4 cột, mỗi cột sẽ có 1 tiêu đề và 1 danh sách ở bên dưới.
Nhìn code HTML các bạn sẽ thấy chúng ta phải đưa đoạn nào vào Widget. Đó chính là đoạn này:
<div class="columb"> <h3>TYPOGRAPHY & COMPONENTS<h3> <ul> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> <li><a href="#">General Typography</a></li> </ul> </div>
Bước 1: Thiết lập mega menu
Bạn mở file functions.php lên và bỏ vào file đoạn code sau:
function ah_theme_setup() {
register_nav_menus( array(
'mega_menu' => 'Mega Menu'
) );
}
add_action( 'after_setup_theme', 'ah_theme_setup' );
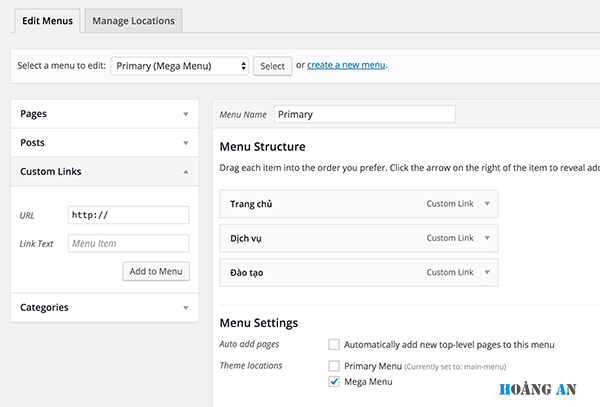
Tiếp theo, bạn vào Theme => Menus tạo 1 menu mới và chọn location bạn vừa tạo (Mega Menu)

Và các bạn đừng quên thêm vài Item vào để test nhé!
Như đã nói ở trên, phương pháp này sẽ sử dụng class của Item nên chúng ta phải thêm 1 bước nữa.
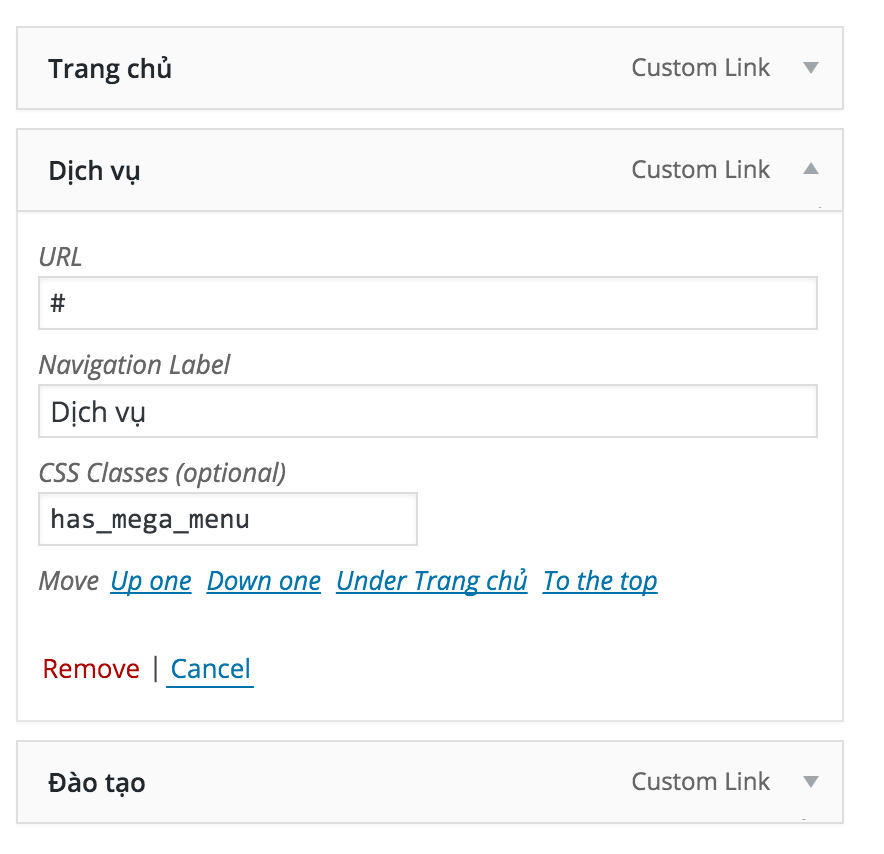
Các bạn bấm vào “Screen Options” và tick vào CSS Classes để trong từng Item sẽ xuất hiện trường “CSS Classes”.
Tiếp theo, bạn chọn Item mà bạn muốn tạo Mega Menu, và thêm tên class cho Item đó. Tôi chọn là “has_mega_menu” (Tên này tùy các bạn chọn nhé, nhưng chọn tên nào thì phải thống nhất tên đó sử dụng về sau vì nó liên quan đến nhau)

Đừng quên bấm “Save Menu” nhé bạn.
Bước 2: Đăng ký Widget khi có mega menu
Khi phát hiện Item nào của Menu có class “has_mega_menu” thì đăng ký widget tương ứng với Item đó
Các bạn mở file functions.php lên và bỏ vào đó đoạn code sau:
function ah_theme_init() {
$location = 'mega_menu'; //Tên location menu của bạn
$css_class = 'has_mega_menu';
$locations = get_nav_menu_locations();
if ( isset( $locations[ $location ] ) ) {
$menu = get_term( $locations[ $location ], 'nav_menu' );
if ( $items = wp_get_nav_menu_items( $menu->name ) ) {
foreach ( $items as $item ) {
if ( in_array( $css_class, $item->classes ) ) {
register_sidebar( array(
'id' => 'mega-menu-widget-area-' . $item->ID,
'name' => $item->title . ' - Mega Menu',
'before_widget'=>'<div class="columb">';
'after_widget'=>'</div>';
'before_title'=>'<h3>';
'after_title'=>'</h3>';
) );
}
}
}
}
}
add_action( 'widgets_init', 'ah_theme_init' );
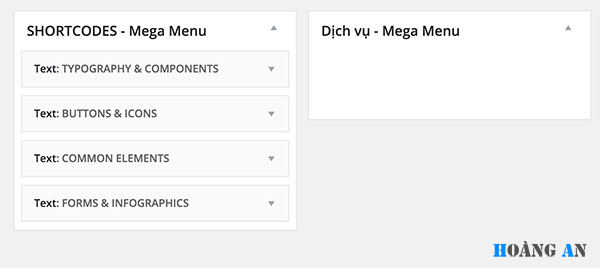
Bạn vào Themes => Widget sẽ thấy xuất hiện các widget như sau:

Các bạn thêm Widget tương ứng với Menu mà bạn muốn tạo Mega Menu. Các bạn có thể sử dụng Widget Text hoặc Plugin Black Studio TinyMCE Widget để tạo Visual Editor cho Widget.
Bạn kéo Widget Text vào và nhập tiêu đề (Đừng quên nhé) và nội dung bạn nhập như sau:
<ul> <li><a href="#">Thiết kế website bán hàng</a></li> <li><a href="#">Thiết kế website WordPress</a></li> </ul>
Bạn muốn thêm link thì bạn chỉ cần copy 1 dòng li và paste là xong.
Nếu bạn sử dụng plugin Black Studio TinyMCE Widget thì quá đơn giản, chỉ cần dùng công cụ List của Editor là được.
Bước 3: Hiển thị menu ra ngoài Theme
Tất cả các bước trên chúng ta đều thực hiện trong trang quản trị và 1 bước không thể thiếu là hiển thị Menu ra ngoài theme.
Tại nơi bạn muốn hiển thị menu bạn bỏ đoạn code sau vào:
<ul class="mega-menu">
<?php
$locations = get_nav_menu_locations();
if ( isset( $locations[ 'mega_menu' ] ) ) {
$menu = get_term( $locations[ 'mega_menu' ], 'nav_menu' );
if ( $items = wp_get_nav_menu_items( $menu->name ) ) {
foreach ( $items as $item ) {
echo "<li>";
echo "<a href=\"{$item->url}\">{$item->title}</a>";
if ( is_active_sidebar( 'mega-menu-widget-area-' . $item->ID ) ) {
echo "<div id=\"mega-menu-{$item->ID}\" class=\"dropdown-mega-menu\">";
dynamic_sidebar( 'mega-menu-widget-area-' . $item->ID );
echo "</div>";
}
echo "</li>";
}
}
}
?>
</ul>
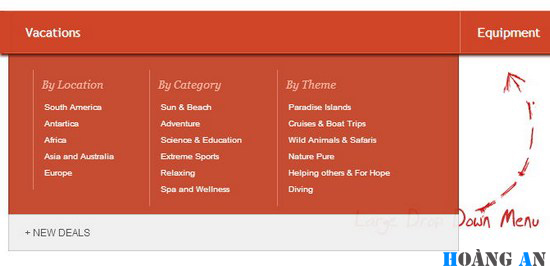
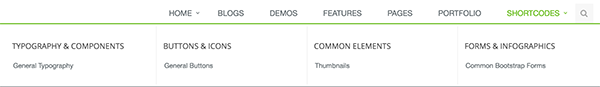
Sau đó bạn mở trang chủ của website bạn lên để xem thành quả.
Đây là kết quả của tôi sau khi hoàn thành:

Kết luận
Với cách làm này, bạn không còn phải lo lắng khi bạn đã có trước 1 cấu trúc HTML cho mega menu và nhiệm vụ của bạn là chỉ cần đưa vào Widget là xong.
Nhưng nếu bạn đang sử dụng WP Bootstrap Navwalker để tích hợp NavBar của Bootstrap vào WordPress thì cần phải tùy chỉnh 1 ít nữa thì mới có thể hiển thị tốt.
Bài sau tôi sẽ hướng dẫn các bạn tạo mega menu khi sử dụng NavBar Bootstrap.
Chúc các bạn thành công!






Có cách nào tạo add được posttyoe vào mega menu không admin
Ví dụ mình tạo ra 1 posttype có tên là mên mega,
Khi kéo bài viết đó vào menu con thì nó lấy content show ra
Bác nào không rành về code (theme không hỗ trợ sẵn mega menu) nhưng vẫn muốn có mega menu đẹp lung linh thì có thể tham khảo plugin WP Mega Menu