10 Nguồn Tài Nguyên Cho Lập Trình Viên Website Năm 2016
Nếu như bạn nào thường xuyên theo dõi các công nghệ web thì năm 2015 vừa qua là 1 năm phát triển rất mạnh mẽ của ngành công nghệ web. Kể đến 1 số công nghệ nổi bật như: Nodejs, AngularJS,…

Nguồn tài nguyên là 1 cánh tay đắc lực dành cho các lập trình viên. Tôi xin phép giới thiệu cho các lập trình viên website 10 nguồn tài nguyên quý giá dành cho lập trình viên website trong năm 2016.
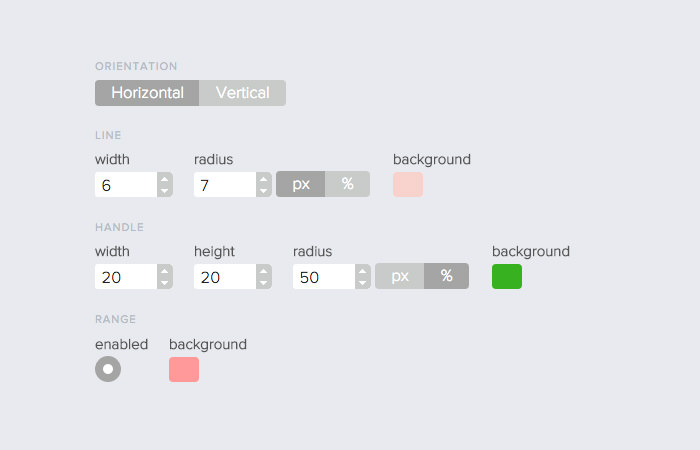
1. Flat Slider

Flat Slider là một công cụ trên web giúp tuỳ biến jQUery các kiểu UI, một trong những tác vụ rất khó khăn nhưng bây giờ lại trở nên dễ dàng hơn rất nhiều
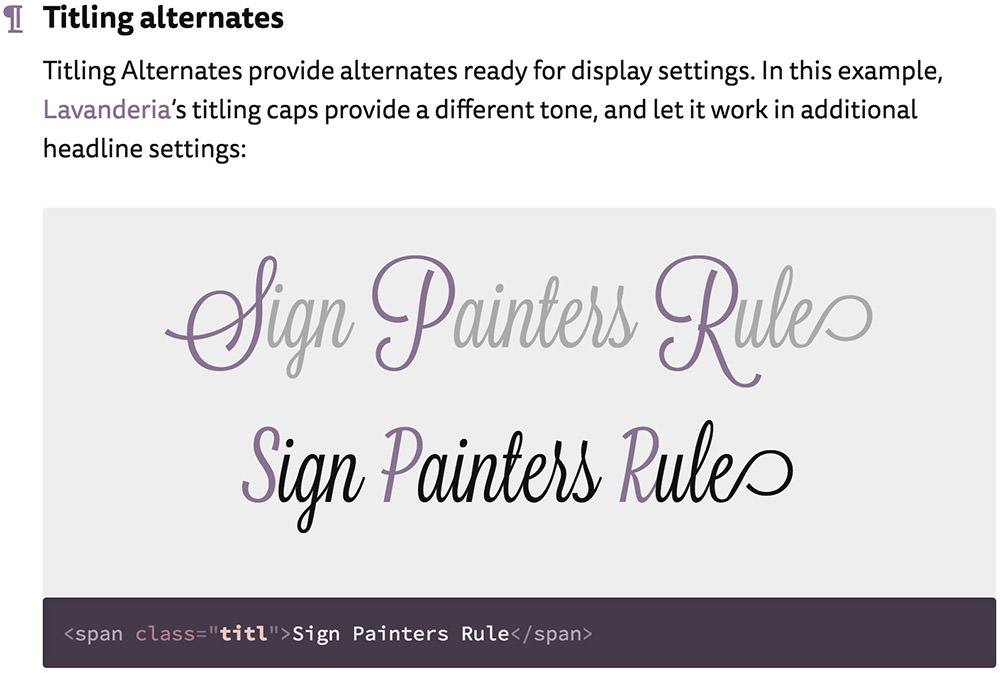
2. Utility Open-type
Utility Open-type là một bộ tổng hợp những drop-in classes để ứng dụng vào các tính năng typographic cao cấp của CSS gồm những font như font ligatures, small capital letter, và nhiều loại khác nữa. Những font này cho trải nghiệm đọc tốt nhất.Ngoài ra nó cũng tương thích khá tốt kể cả ở những browser cũ không còn được hỗ trợ.
3. ResponsifyJS

ResponsifyJS là một thư viện JavaSript rất tinh gọn giúp bạn có thể dùng các coordinate để giữ được độ chuẩn của hình ảnh khi nó được resize.
4. Linear

Linear là một ứng dụng ruler dành cho Mac. Nó cho phép bạn đo và tính toán các trang web, tìm ra kích thước của các elemenent mà không cần phải sử dụng đến DevTools hoặc tìm xem liệu các element này có được center đúng không. Bạn có thế nhiều rulers cùng lúc. Và chuyển các unit từ PX to EM.
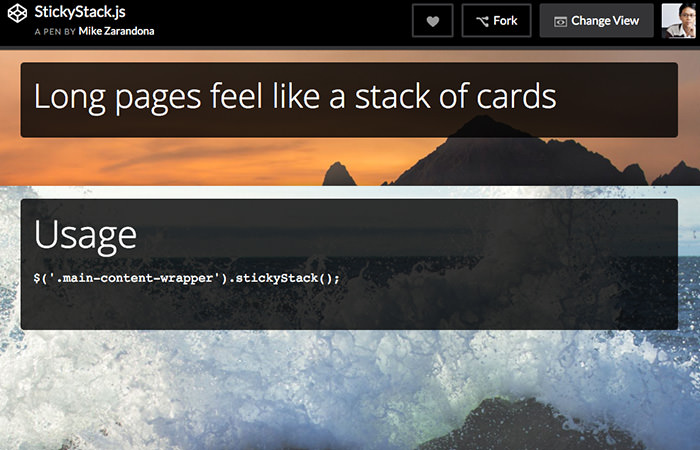
5. StickyStack

StickyStack là một plugin jQuery để tạo ra các trải nghiệm thanh cuộn, khi một panel đạt đến điểm cao của nhất của khung hình, nó sẽ được đính ở góc đó, trong khi phần cuộn vẫn sẽ tiếp tục cho phần panel tiếp theo.
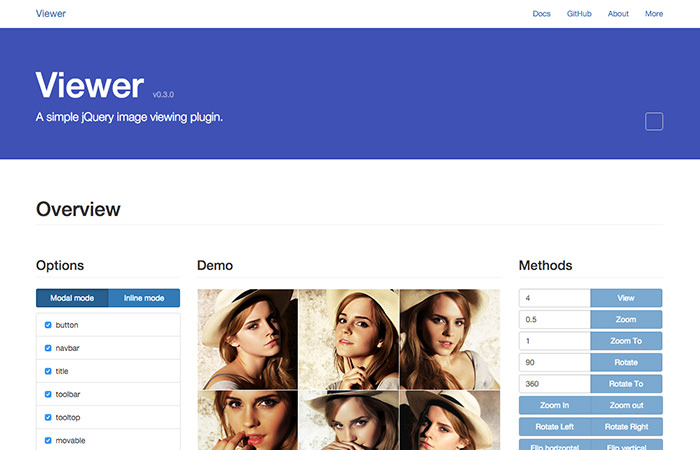
6. Viewer

Viewer là một jQuery plugin cho image lightbox – một cách zoom hình ảnh khá phổ biến hiện nay trên các website. Plugin này cho phép người dùng rất nhiều lựa chọn tuỳ chỉnh từng phần nhỏ trên giao diện lightbox.
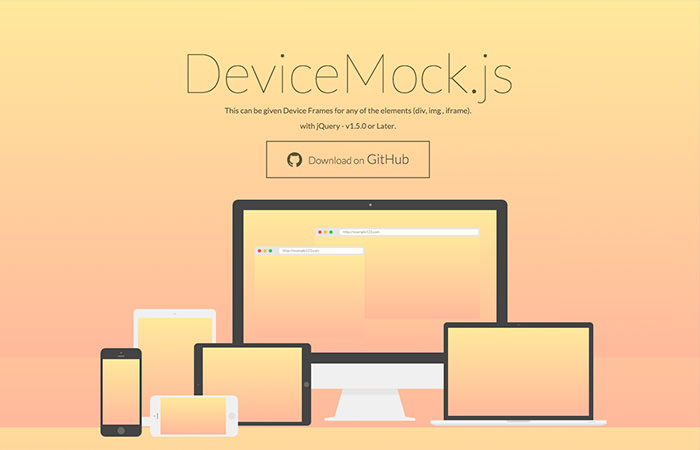
7. DeviceMock

DeviceMock là một thư viện JavaScript cho phép bạn tạo frame và mockups cho thiết bị như điện thoại, tablet và desktop. Thư viện cũng cho bạn nhiều lựa chọn để tạo màu cho frame, tạo size. Đây có lẽ là một lựa chọn khác hay hơn ngoài việc sử dụng photoshop.
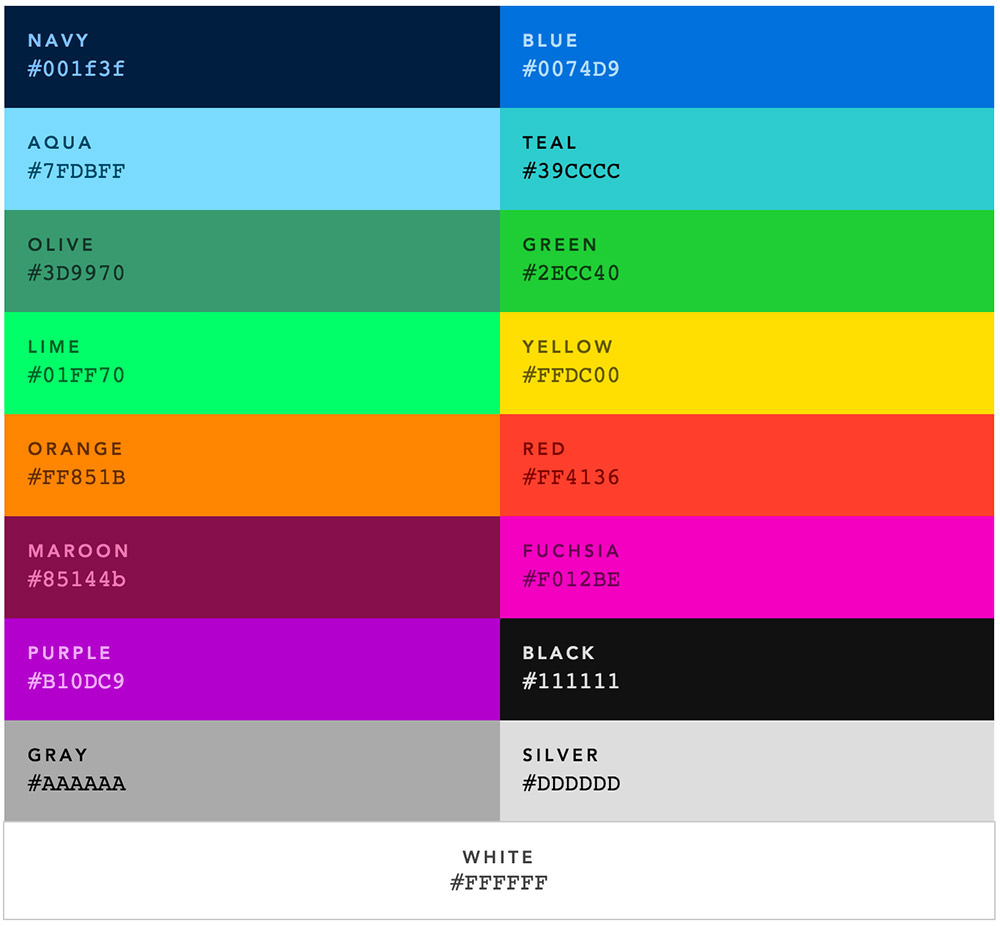
8. Clrs

Clrs là một trong những điều giúp cho màu sác trên web trở nên ưa nhìn hơn, trông hiện đại hơn. Hơn nữa nó còn hỗ trợ các tính năng kết hợp màu sắc giúp sự tương thích được dễ dàng hơn. Bạn có thể triển sai các ý tưởng màu sắc này thông qua NPM, Gem, Photoshop và Illustrator.
9. Colorify

Colorify là một thư viện JavaScript rất nhẹ để extract các màu sắc dominant từ một hình ảnh từ nhiều APIs hiệu chỉnh màu sắc. Bạn có thể dùng nó như một placeholder cho đến khi hình ảnh của bạn được load lên đầy đủ, đồng thời sinh ra các gradient background, và điều chỉnh các interface bên cạnh để khớp với màu của hình ảnh.
10. BookBlock

BooBlock là một plugin của jQuery giúp các bạn có thể tạo một booklet với hiệu ứng lật trang. Đây là một giải pháp thế cho các trang trên website của bạn đặc biệt là các chuỗi hình ảnh mà bạn muốn thể hiện ra.