Phân Biệt Layout – Template – Theme

Những bạn học lập và làm việc với lập trình, thiết kế web đã quá quen với 3 thuật ngữ: layout, template, theme. Nhưng ít người có thể phân biệt được 3 thuật ngữ này và đánh đồng là một.

Hôm nay, Hoàng An giúp các bạn phân biệt 3 khái niệm này một cách rõ ràng:
Layout là gì?
Layout hay còn gọi là dàn trang, bố cục trình bày tài liệu.
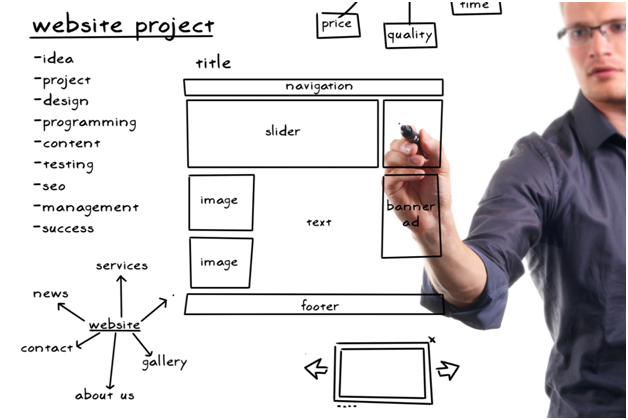
Ví dụ: Khi bạn thiết kế trình bày tài liệu trong một trang bạn sẽ phải bố trí sắp xếp tiêu đề ở đâu, màu sắc gì, các đoạn văn bản ở chỗ nào, ảnh đặt ở đâu, khoảng cách giữa các đoạn tài liệu là bao nhiêu, chân trang và đầu trang bố tri thế nào, số trang đánh ở giữa, hay bên phải hoặc trái, khi 2 trang, khoảng trắng, lề đặt thế nào hợp lý, ảnh đặt dọc hay ngang, bao nhiêu cột văn bản, v.v….
Khi thiết kế người thiết kế đồ họa sẽ dựa vào thông tin được yêu cầu trình bày sẽ chủ động bố trí quay ngang quay phải quay trái, lật qua lật lại, sắp xếp cho hợp lý, như chơi trò chơi xếp hình vậy, công việc này cũng rất tốn thời gian và công sức, nhiều khi chữ nhiều quá, hay chỉ có ảnh mà không có chữ, hay chỉ có ảnh không, nên thiết kế phải nhào nặn nắn bóp trình bày làm sao cho hợp lý và mỹ thuật.
Đối với những thông tin dài như tạp chí hay catalog,, người ta thường thiết kế bố cục layout đồng nhất xuyên suốt từ đầu đến cuối.
Ví dụ: Như các hình ảnh, màu sắc, khoảng cách chân trang, số trang, cỡ chữ …..

Template là gì?
Template là những mẫu layout dàn trang, bố cục được thiết kế sẵn, khi sử dụng chỉ việc đặt các đối tượng thông tin đồ họa vào chỉnh sửa một chút là hoàn thiện thiết kế. Với template có sẵn người thiết kế sẽ tiết kiệm được thời gian và suy nghĩ trong công việc.
Ví dụ: Website được xây dựng hình ảnh màu sắc kích thước rồi chỉ việc thay thông tin và hình ảnh vào là sử dụng được.

Công cụ sử dụng: Photoshop, Corel Draw, Adobe illustrator, Adobe Firework,…
Ngôn ngữ sử dụng: HTMl-CSS, Javascript, Jquery
Theme là gì?
Theme là giao diện website giúp việc thay đổi giao diện website nhanh chóng, đơn giản, việc tách giao diện ra khỏi code giúp việc tăng tốc độ xử lý trong lập trình.
Các bạn lập trình web chủ yếu đưa code của hệ thống và code giao diễn lẫn vào với nhau. Khi muốn thay đổi giao diện mất rất nhiều thời gian và phức tạp.
Theme được ứng dụng rất mạnh mẽ trong hệ thống các mã nguồn mở: WordPress, Joomla, Opencart, Magento, Drupal,…
Kết luận
Việc phân biệt 3 khái niệm này không quan trọng bằng việc kết quả làm việc của chúng ta. Nhưng các bạn muốn thể hiện sự chuyên nghiệp với các đối tác cùng chuyên ngành thì nên tìm hiểu chính xác về các khái niệm này.





